前后端分离已成为互联网项目开发的业界标准使用方式,通过nginx+tomcat的方式有效的进行解耦,并且前后端分离会为以后的大型分布式架构、弹性计算架构、微服务架构、多端化服务(多种客户端,例如:浏览器,车载终端,安卓,IOS等等)打下坚实的基础。这个步骤是系统架构从猿进化成人的必经之路。以前的Java Web项目大多数都是Java程序员又当爹又当妈,又搞前端,又搞后端。随着技术的不断发展更新,渐渐的许多大中小公司开始把前后端的界限分的越来越明确,前端工程师只管前端的事情,后端工程师只管后端的事情。正所谓术业有专攻,一个人如果什么都会,那么他毕竟什么都不精。前后端分离技术实现了前端和后端从开发到部署的完全分离,使得前端和后端可以同时开发,极大的提高了开发效率。由此也诞生了一些前端框架,VUE就是其中的佼佼者。

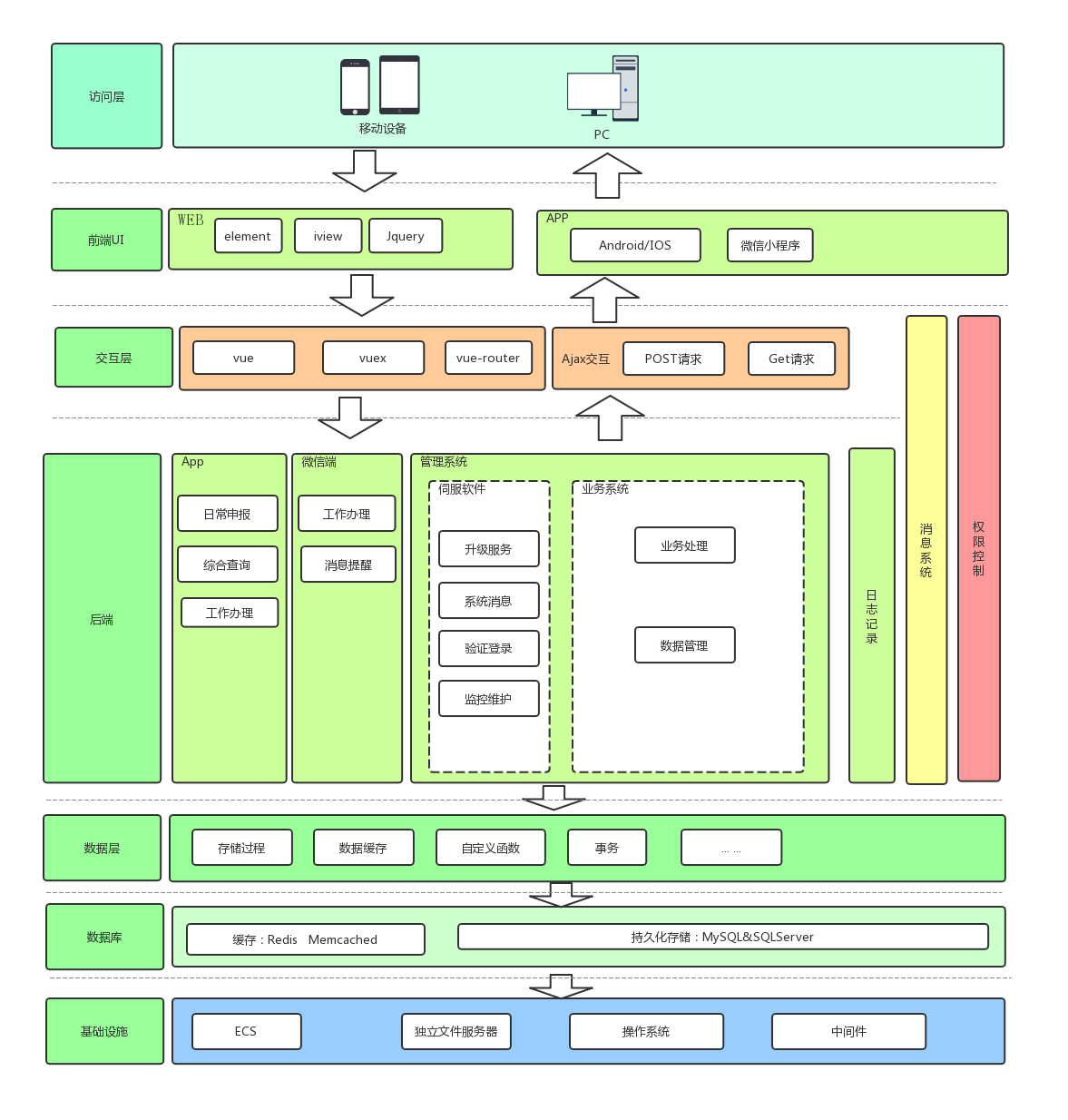
前后端分离架构图
前后端分离并不只是开发模式,而是web应用的一种架构模式。在开发阶段,前后端工程师约定好数据交互接口,实现并行开发和测试;在运行阶段前后端分离模式需要对web应用进行分离部署,前后端之前使用HTTP或者其他协议进行交互请求。前后端交互方式通常是JSON格式数据。
前后端分离架构图

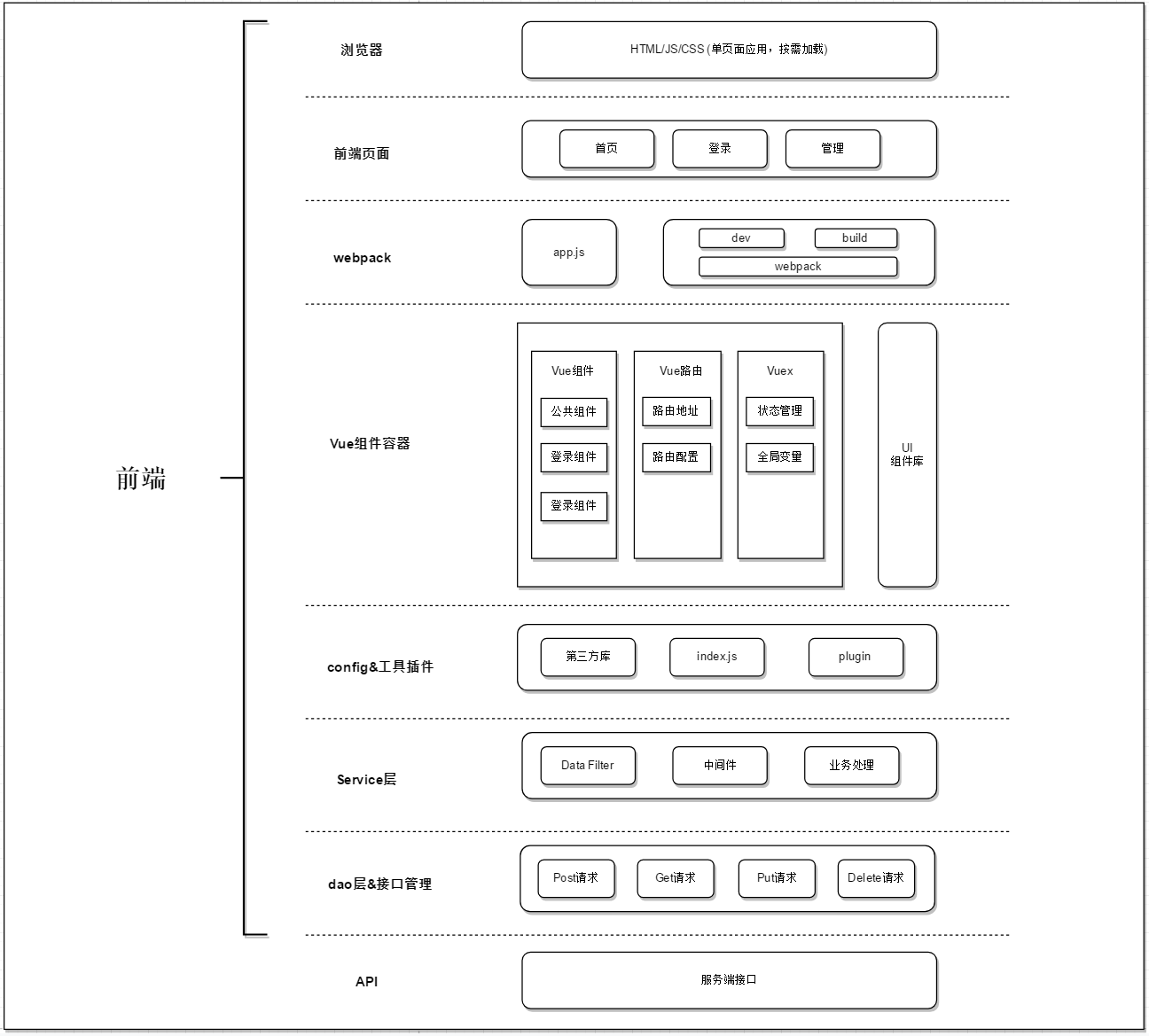
前端架构设计图

Vue简介
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用。Vue的作者借鉴了angular和react的优点,使得Vue成为当下最流行的前端框架。
Vue的特点
轻量级框架:核心库只关注视图层,是一个构建数据的视图集合,大小只有几十kb
数据双向绑定:保留了angular的特点,界面的操作能实时反映到数据,数据的变更能实时展现到界面。(mvvm即Model-View-ViewModel数据到视图,视图到数据的双向绑定模式)
组件化开发:保留了react的优点,实现了html的封装和复用,在构建单页面应用方面有着独特的优势
虚拟DOM:原生js和jquery都是基于真实的dom操作,是非常耗费性能的。Vue通过虚拟dom操作节点,很大程度上减小了真实的dom操作(例如表格数据),极大的提升页面渲染性能
vue与其他框架的关系
如今前端框架可谓百花齐放,各种各样的框架层出不穷,看的人眼花缭乱。所以明白Vue在这些框架中扮演的角色尤为重要,实际上前端框架可分为几大类,一是ui框架,ui框架很多如eayui,bootstrap。二是工具型框架,典型的就是jquery,三是工程级别的框架,vue等。vue能帮助我们合理的设计和组织前端代码,提高代码复用性。当使用vue把html代码封装成组件后,组件之间可以相互引用,可以继承实现扩展,组件可以传参通信,有利于构建大型复杂的应用。下面是vue与其他框架的关系
vue与angular,react:竞争关系,并称为前端三大框架。vue与react属于mvvm模式,angular也是mvvm,但也有mvc成分,它们都是优秀的前端框架。目前vue追随者最多。
vue与jquery:严格来说jquery不能称之为框架,而是一个为了简化原生js复杂繁琐操作的工具库,因为jquery并不能帮组我们组织和复用前端代码。二者可以混合使用,jquery是基于真实的dom操作,vue专注于数据驱动dom操作。二者在实现思想上就有本质的区别 。
vue与easyui,bootstrap等:不是一个维度的东西。eayui和bootstrap都是ui层框架,esyui基于js实现,bootstrap基于css实现。它们对前端开发模式没有根本性的改变,与vue比起来只能算是前端ui库。eayui和bootstrap可以作为vue视图层的实现去使用。
Vue的生态
Vue-router:前端路由控制器,官方维护的路由插件。
Vue-Bus:总线控制,用于vue组件之间的通信
Vuex:用于状态管理,降低组件与组件之间的耦合,也用于组件通信
Vue-devtools:基于谷歌浏览器的一款调试vue.js应用的开发者浏览器扩展插件
Vue-cli: Vue的脚手架,快速的构建vue的工程。
Vue-axios:基于Promise的http请求客户端,可同时在浏览器和 Node.js 中使用。
UI:基于Vue的UI框架也很多
(1) Element:饿了么开源的基于vue 2.0后台UI框架,适用PC端
(2) Iview:主要服务于 PC 界面的中后台产品,由Talking
Data团队开发维护
Vue工程目录结构
通过vue-cli生成vue工程,首先本地确保已经安装了vue-clie,如果没有安装可执行以下命令安装
// 全局安装 vue-cli
$ cnpm install –global vue-cli
// my-project为自定义项目名
$ vue init webpack my-project不同的vue-cli版本项目目录结构可能和下面的稍有区别,下面是vue-cli(版本2.9.9)以webpack模板生成的项目。
|-- build // 项目构建(webpack)相关代码
|-- build.js //生产环境构建代码
|-- check-version.js // 检查node、npm等版本
|-- utils.js // 构建工具相关
|-- vue-loader.conf.js // webpack loader配置
|-- webpack.base.conf.js // webpack基础配置
|-- webpack.dev.conf.js // webpack开发环境配置,构建开发本地服务器
|-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |--prod.env.js // 生产环境变量
|--node_modules //项目依赖的第三方包,下载依赖包时自动创建
|--dist //npm项目打包后的默认输出路径,打包时自动创建
|-- src // 源码目录,开发常用的目录
| |-- components // vue公共组件
| |-- router // vue的路由管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .postcsssrc // postcss配置文件
|-- index.html // 入口页面
|-- package.json // 项目基本信息,包依赖信息等Vue项目的部署
Vue部署方式分为两种,一种主流的开发分离,部署分离,第二种非主流的开发分离,部署不分离。第一种方式实际上前后端已经完全分离,前端和后端是两个服务,它们通过http协议通信,第二种方式就是传统的方式,只是传统方式一般使用jsp模板引擎开发,而这里使用vue开发,vue编译之后会把编译后的前端代码复制到后端项目中。后端仍然使用模板引擎的方式返回前端代码。
开发分离,整体部署
适合业务相对独立的小型应用,部署容易,启动简单,不需要额外的前端web容器,减小维护成本。缺点前后端仍然是耦合在一个项目中,如果单是前端或是后端的代码修改也只能把整个项目重新部署,后期如果业务扩展导致后端拆分,这种方式就不适用了,改动较大。此外模板引擎只支持html的,对于jsp的模板引擎不支持(因为vue打包后生成html文件)。关于打包时整体打包的方法,在之前的博客中已经介绍过,这里就不赘述了,想了解整体打包点击这里
开发分离,部署分离
试想一种业务场景,前端页面左边的下拉菜单中一个菜单选项的数据全部来自A服务,另一个菜单选项全部来自B服务。这种情况如果使用第一种部署方式就不适用了,因为前端访问涉及到多个服务,无论把前端代码放在哪一个服务中都不合适,而且前端在一个服务上访问另一个服务会出现跨域问题。此时应使用前后端分离部署,这时前端可以根据不同服务设置不同的路由,例如当访问A服务时,所有路由以 /a开头,当访问B服务时,所有路由以 /b开头。然后通过nginx做反向代理,通过不同路由访问不同的服务。我们把vue打包好的工程放在服务器上的某个目录,然后核心配置如下
server {
listen 8012;
server_name 127.0.0.1;
location
/rms/ {
proxy_pass
http://10.10.10.10:8080/;
}
location
/cis/ {
proxy_pass
http://10.10.10.11:8081/;
}
}
这种部署方式,适用于后端服务是大型的微服务集群,前端代码已不适合放在任何一个服务中,因此把前端代码抽离出来,前端和后端服务各自独立运行,前后端通过http方式进行数据交互。但需要多维护一个nginx集群(解决前端服务的单点问题)



