博客搭建好后,总会有一些个性化的想法。比如做网站的访问量统计,文章评论系统,文章分享功能,或是在博客主页放一个音乐播放器,让别人进来浏览博客的同时,还伴随着动听的音乐。大部分博客主题都兼容这些功能,只不过需要自己去配置。下面是我做个性化博客配置时踩的坑,供大家参考参考。
一. 访问量统计
访问量统计功能可以用百度的站长统计、leancloud,还有不蒜子,这里我用的不蒜子,主要原因是它很简单易用,不需要注册账号什么的。不蒜子官网:http://busuanzi.ibruce.info/
(1) . 引入不蒜子
<script async src="//dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"></script>这段代码可以写在footer.ejs里或者header.ejs里或者layout.ejs里,因为是 js 文件,所有推荐放在 html 文档的末尾处加载。这里我放在/themes/yilia/layout/_partial/footer.ejs中。
(2) . 添加站点访问量
<span id="busuanzi_container_site_uv">
本站访客数<span id="busuanzi_value_site_uv"></span>人次
</span>这段代码是用来显示访客数的,可根据个人喜好放在合适的位置即可。我放在了footer.ejs 中。运行的效果如下图

计算访问量的方法有两种,我用的是uv的方式,大家自行选择即可。
算法a:pv的方式,单个用户连续点击n篇文章,记录n次访问量。
算法b:uv的方式,单个用户连续点击n篇文章,只记录1次访客数。
(4) . 添加文章访问量
文章的访问量显示在文章里面,所以在article.ejs里加上文章访问量的标签:
<span id="busuanzi_container_page_pv">
阅读量:<span id="busuanzi_value_page_pv"></span>
</span>这里加个判断,如果是首页不显示该文章的访问量,下面这段代码添加在/themes/yilia/layout/_partial/article.ejs的header的日期后面:
<% if ( !index ){ %>
<span class="archive-article-date">
阅读量 <span id="busuanzi_value_page_pv"></span>
</span>
<% } %>二 . 文章分享功能
yilia主题中已经集成了文章的分享插件,直接配置即可。但是在使用微信分享的时候发现那个二维码图片出不来。报参数错误,于是换了一个接口。下面分享四个非常方便的微信分享功能的二维码生成连接
说明:把url=或data=后面的网址改成你的,四种任选一。
http://pan.baidu.com/share/qrcode?w=150&h=150&url=http://lanyes.org
http://b.bshare.cn/barCode?site=weixin&url=http://lanyes.org
http://s.jiathis.com/qrcode.php?url=http://lanyes.org
http://www.kuaizhan.com/common/encode-png?large=true&data=http://lanyes.org
http://api.k780.com:88/?app=qr.get&data=http://www.54admin.net&level=L&size=6
https://api.qrserver.com/v1/create-qr-code/?size=150x150&data=http://www.54admin.net 然后修改 yilia/layout/_partial/post/share.ejs中的代码,将微信分享 img 标签中的连接改成上面中的一个链接即可
<div class="page-modal wx-share js-wx-box">
<a class="close js-modal-close" href="javascript:;"><i class="icon icon-close"></i></a>
<p>扫一扫,分享到微信</p>
<div class="wx-qrcode">
<img src="<%- 'qrcode' in locals ? qrcode(sUrl) : 'http://qr.liantu.com/api.php?text=' + sUrl %>" alt="微信分享二维码">
</div>
</div>三 . 在博客中使用数学公式
在用markdown写技术文档时,免不了会碰到数学公式。常用的Markdown编辑器都会集成 MathJax插件,用来渲染文档中的类Latex格式书写的数学公式,但有些主题可能使用默认插件,导致公式渲染出现各种问题,其原因是因为Hexo默认使用”hexo-renderer-marked”引擎渲染网页,该引擎会把一些特殊的markdown符号转换为相应的html标签,比如在markdown语法中,下划线’_’代表斜体,有特殊的含义,存在语义冲突。 渲染引擎会处理为<em>标签 。这样一来,我们写的MathJax公式就被错误渲染了,也就没办法正确显示出来。 解决办法也比较简单,更换Hexo的markdown渲染引擎 。
npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-kramed --save执行上面两个命令即可,先卸载原来的渲染引擎,再安装新的。 这样能解决大部分公式的问题,但但是个别行内公式还会出现渲染出错 因为hexo-renderer-kramed引擎也有语义冲突的问题。接下来到博客根目录下,找到node_modules\kramed\lib\rules\inline.js,把第11行的escape变量的值做相应的修改:
// escape: /^\\([\\`*{}\[\]()#$+\-.!_>])/,
escape: /^\\([`*\[\]()#$+\-.!_>])/,把第20行的em变量也要做相应的修改
// em: /^\b_((?:__|[\s\S])+?)_\b|^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
em: /^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,这样问题就完美解决了,然后在主题的_config.yml 配置文件中开启mathjax ,把mathjax 设置为true
mathjax: true同时在文章的Front-matter里打开mathjax开关
title:
date: 2018-07-28 08:11:02
mathjax: true
tags:这里设置是只有在用到公式的页面才会有,没用到公式就不需要设置。这样不需要渲染数学公式的页面的访问速度就不会受到影响了。
更多关于在Markdown中使用数学公式的用法参考链接:https://www.zybuluo.com/codeep/note/163962
四 . 评论系统
第三方评论系统很多,例如多说,畅言等。多说,网易云跟贴都已经下线 ,目前可用的评论系统大概有 :
HyperComments :来自俄罗斯的评论系统,目前只支持谷歌账号登录,国内有万里长城阻隔,翻墙注意安全 !
来必力 :来自韩国,使用邮箱注册 。这个还可以,本来打算用这个的
Valine :基于Leancloud的极简风评论系统
畅言 :国产,符合大部分国人的风格和需求,但是安装需要备案号 ,比较麻烦
gitalk:一个基于 Github Issue 和 Preact 开发的评论插件,博客的评论就是github上对应repository的Issue
最后经过对比,最终选择了gitalk。样式美观,功能也比较实用,评论支持Markdown 语法。
引用
官方提供了两种方式的引用
- links
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js"></script>
<!-- or -->
<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk/dist/gitalk.min.js"></script>- npm install
npm i --save gitalk
import 'gitalk/dist/gitalk.css'
import Gitalk from 'gitalk'注册OAuth application
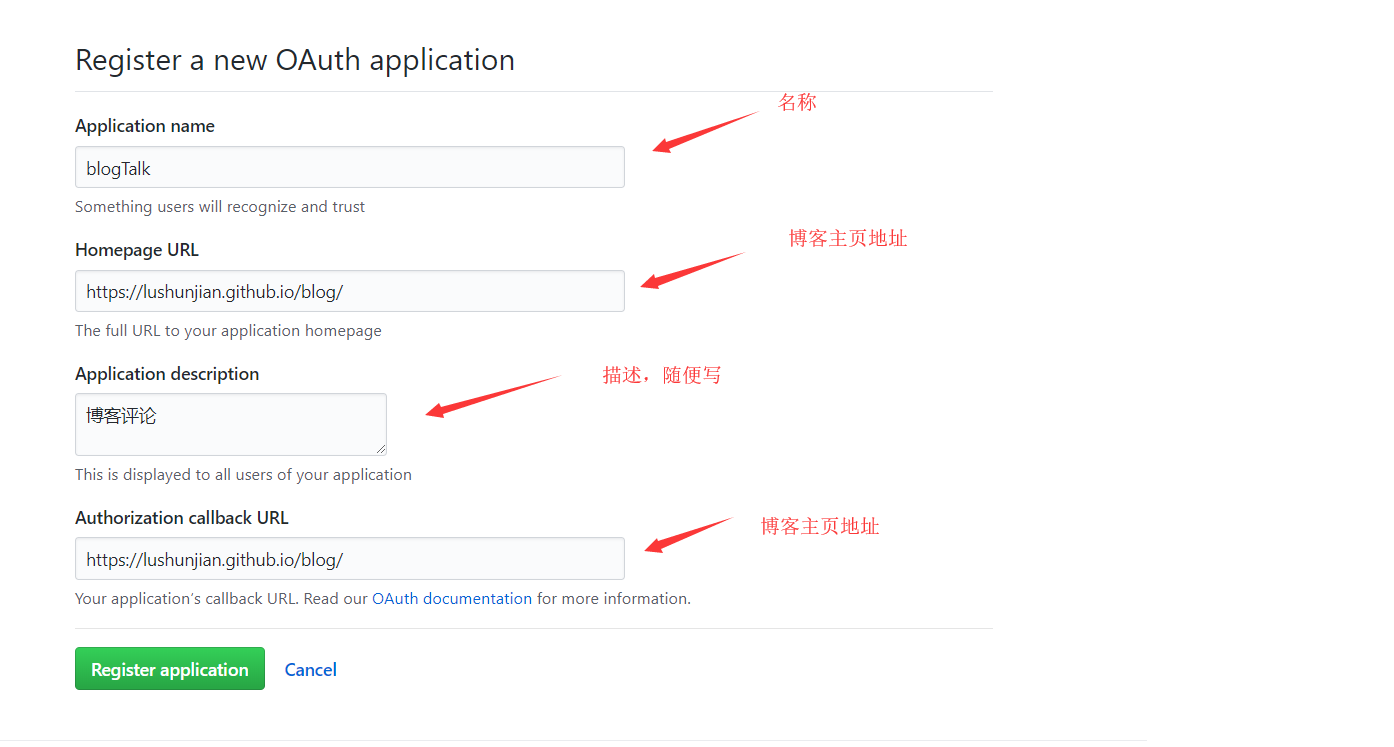
既然使用github的issue,那么肯定要得到github的授权,这步操作就是做这个事情。如果没有需先去注册,注册地址:Register a new OAuth application 。

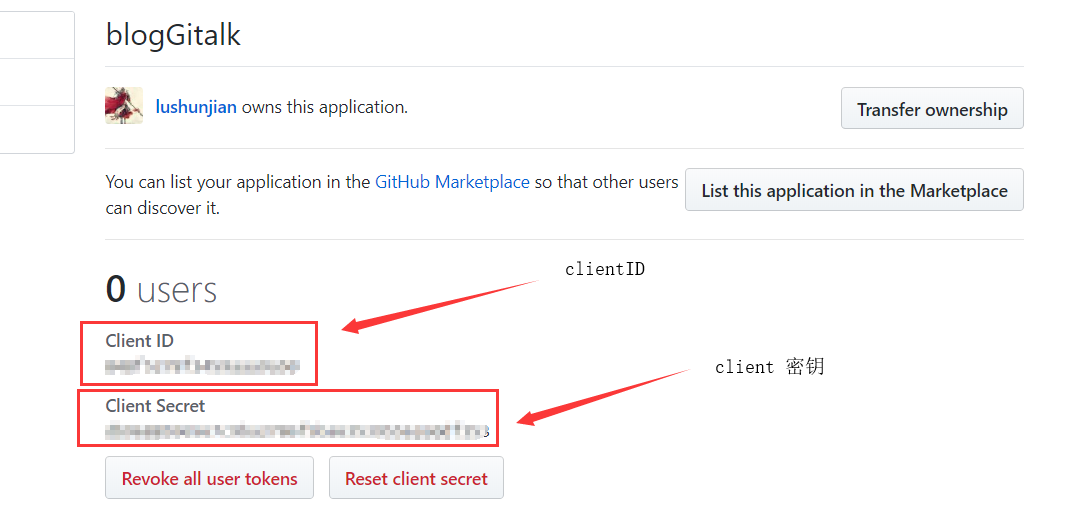
注册后来到如下界面

在这里会得到Client ID和Client Secret两个值,这两个值是后面需要用到的。
配置
进入yilia主题的文件路径,打开 /yilia/layout_partial/目录下的article.ejs文件。拉至底部,可以发现原作者已经为我们集成了很多评论系统,如下
<% if (!index && post.comments){ %>
<% if (theme.duoshuo){ %>
<%- partial('post/duoshuo', {
key: post.slug,
title: post.title,
url: config.url+url_for(post.path)
}) %>
<% } %>
<% if (theme.wangyiyun){ %>
<%- partial('post/wangyiyun', {
key: post.slug,
title: post.title,
url: config.url+url_for(post.path)
}) %>
<% } %>在 <% if (!index && post.comments){ %> 的下一行加入gitalk的初始化代码,如下所示
<% if (!index && post.comments){ %>
<% if (theme.gitalk.enable){ %>
<% } %>
<% if (theme.duoshuo){ %>
<%- partial('post/duoshuo', {
key: post.slug,
title: post.title,
url: config.url+url_for(post.path)
}) %>
<% } %>
<% if (theme.wangyiyun){ %>
<%- partial('post/wangyiyun', {
key: post.slug,
title: post.title,
url: config.url+url_for(post.path)
}) %>
<% } %>这里我为了简单,直接把代码放这里了。实际可以像作者一样,在post文件夹下新建一个gitalk.ejs文件,把这段代码,然后通过引用的方式引入进来。然后就是最后一步了,还需要在主题的 _config.xml 文件下加入gitalk的配置属性。如下
#6 Gitalk
gitalk:
#用来做启用判断可以不用
enable: true
#your clientID,在github注册得到
clientID: 848f5278f2459aaa9a50
#your clientSecret 在github注册得到
clientSecret: 'db9688596567c9ba2786f5ba635395562e0df353'
#存储你评论 issue 的 Github 仓库名(建议直接用 GitHub Page 的仓库名)
repo: 'blog'
#github用户名
owner: 'lushunjian'
#这个仓库的管理员,可以有多个,用数组表示,一般写自己
admin: ['lushunjian']
#无干扰模式开启
distractionFreeMode: true
#页面的唯一标识,gitalk 会根据这个标识自动创建的issue的标签,我们使用页面的相对路径作为标识
id: 'window.location.pathname'更多属性设置,可进入官方查看。至此评论系统配置完毕,启动看一下效果

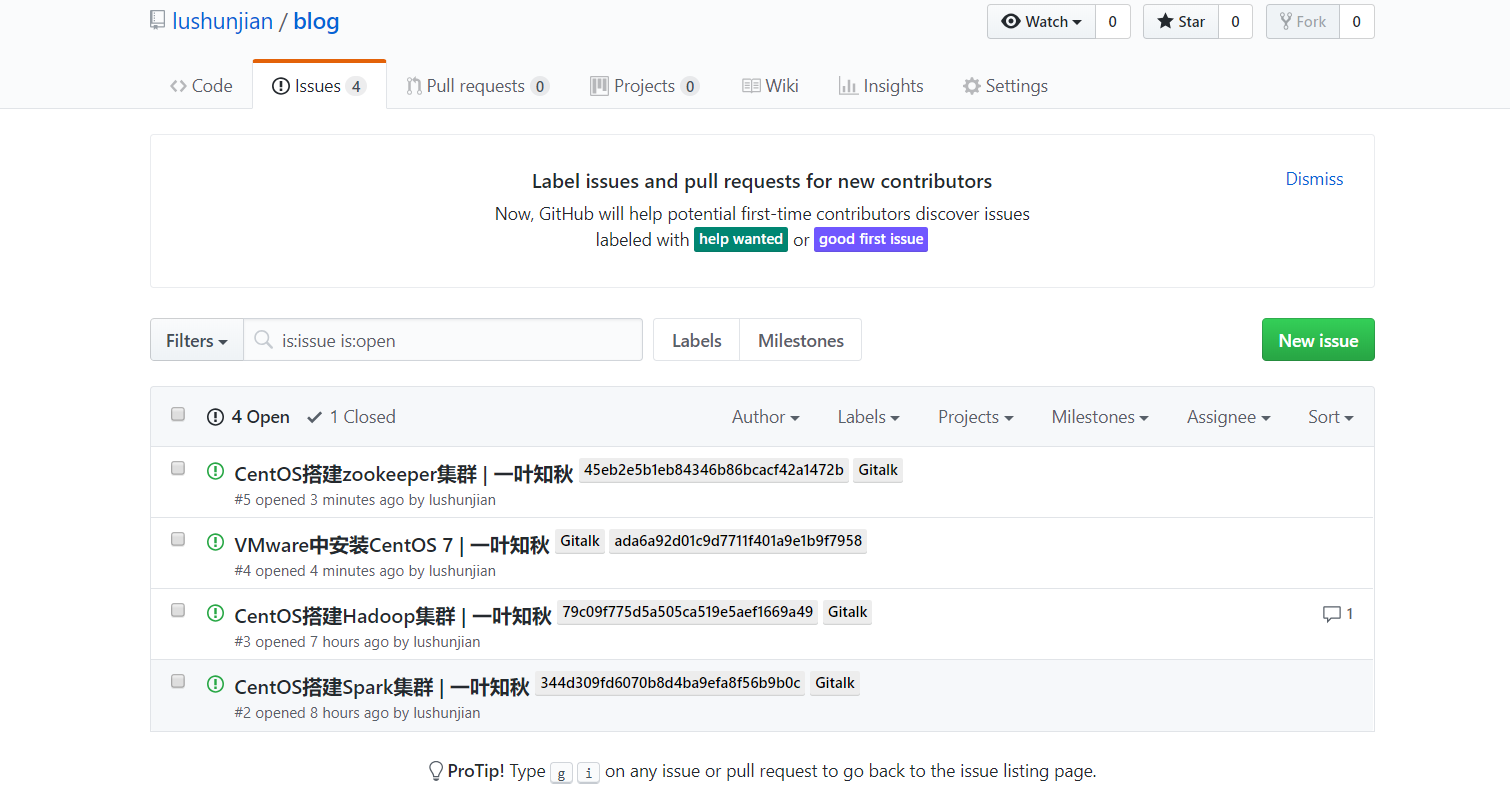
这里需要登录一下,对gitalk进行初始化,每篇文章都需如此。初始化完成后,会在github对应的仓库中创建队应的issues

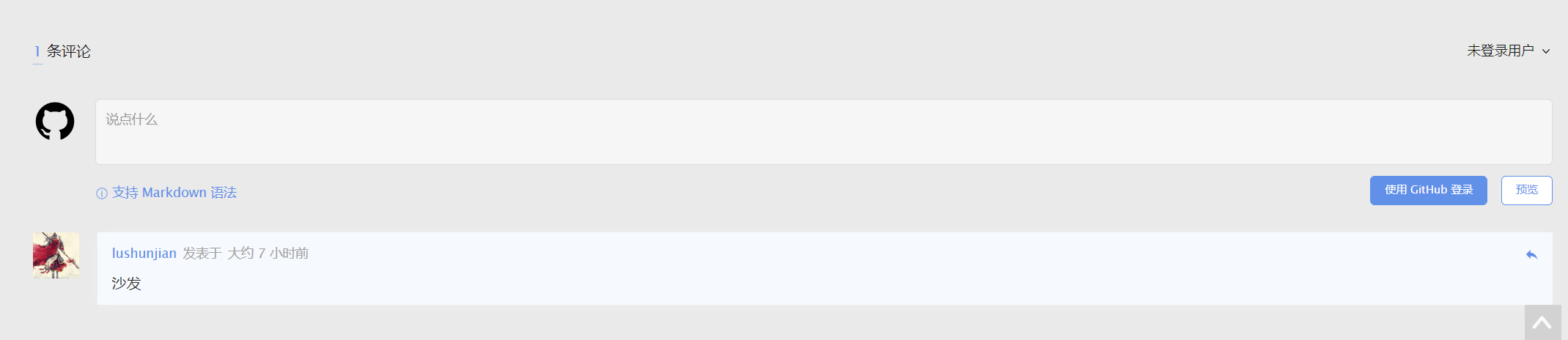
此时再看博客效果如下图

五. 添加萌宠
这个功能比较适合女生吧,可以在博客页面中添加可爱的妹纸或者是萌宠,作者提供了很多模型,移动鼠标时萌宠也会跟着鼠标转头,没事可以逗一逗。插件使用比较简单,通过以下命令直接获取就行了
npm install --save hexo-helper-live2d然后在主题的配置文件 _config.yml 中添加以下配置属性
live2d:
enable: true
scriptFrom: local
model:
#这里配置你想用的模型
use: live2d-widget-model-wanko
display:
#居左或是居右显示
position: right
#模型宽高
width: 150
height: 300
mobile:
show: true更多模型选择可以作者的github地址:模型
六. 使用第三方图床,缩短图片加载时间
在博客中难免会频繁的使用图片,但是如果图片过多的放在github上,由于github服务器在国外,国内访问会导致页面加载异常缓慢,当然解决的办法也是很多的。就是图片放在国内的服务器上,这里选择方式就很多了,可以把图片单独放在专门的云服务上,也可托管在第三方平台上如七牛等。这里介绍我自己使用的一种方式,简单免费。我们知道在国外github比较有名气,但是由于网速和它禁用百度爬虫的问题,许多程序员会选用gitee作为在国内的代码托管平台,gitee可以说就是国内的github。功能也大多相同,gitee也提供了静态文件的访问服务。因此实际上我们直接可以之间把博客搭建在gitee上。这是一种一劳永逸的办法,而且还可以被百度爬虫爬到哦。由于本人比较懒,暂时没有迁移。github除了图片加载较慢外,其他到是还可以接受,所以我们可以只把图片放在gitee上,然后在github的文章中引用gitee上的图片,问题就完美的解决了。
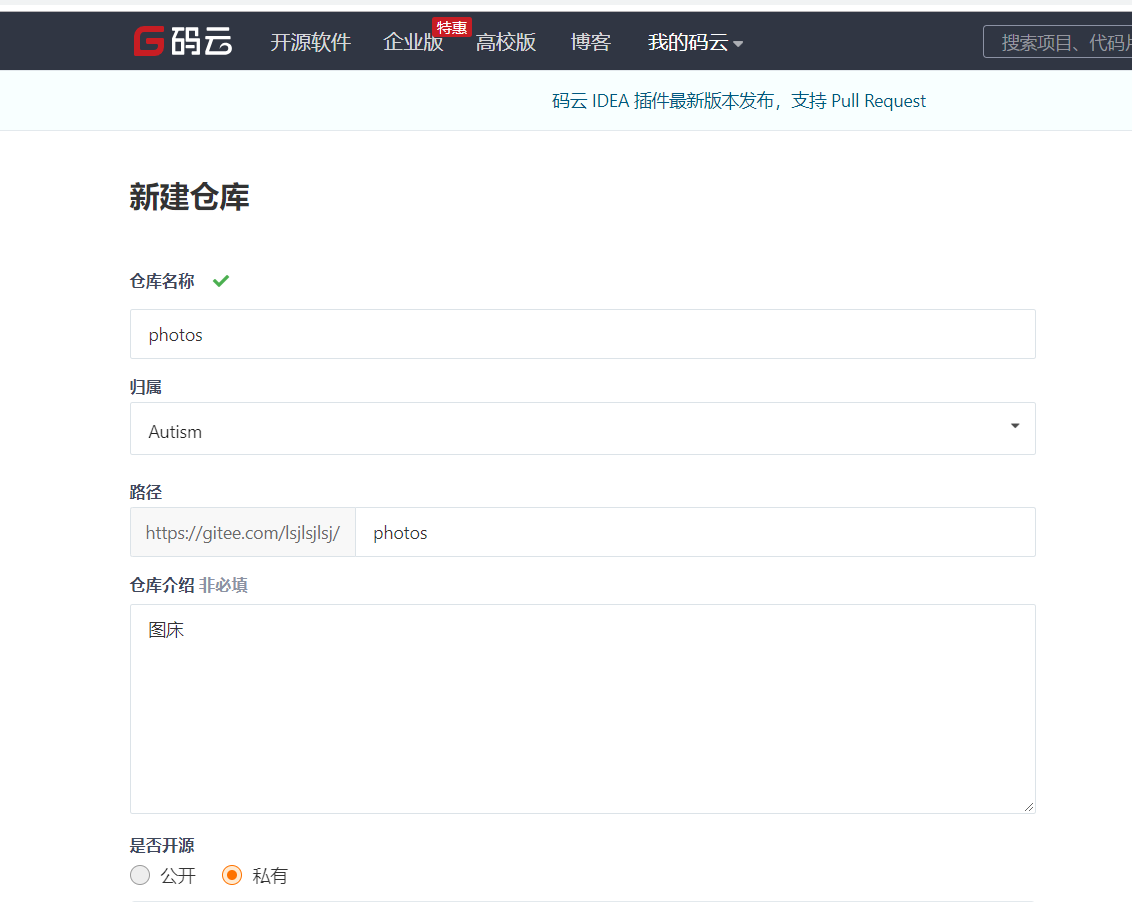
(1). 在gitee上创建一个项目
点击右上角头像图标右边的加号,选择新建仓库,仓库名字自己定义好

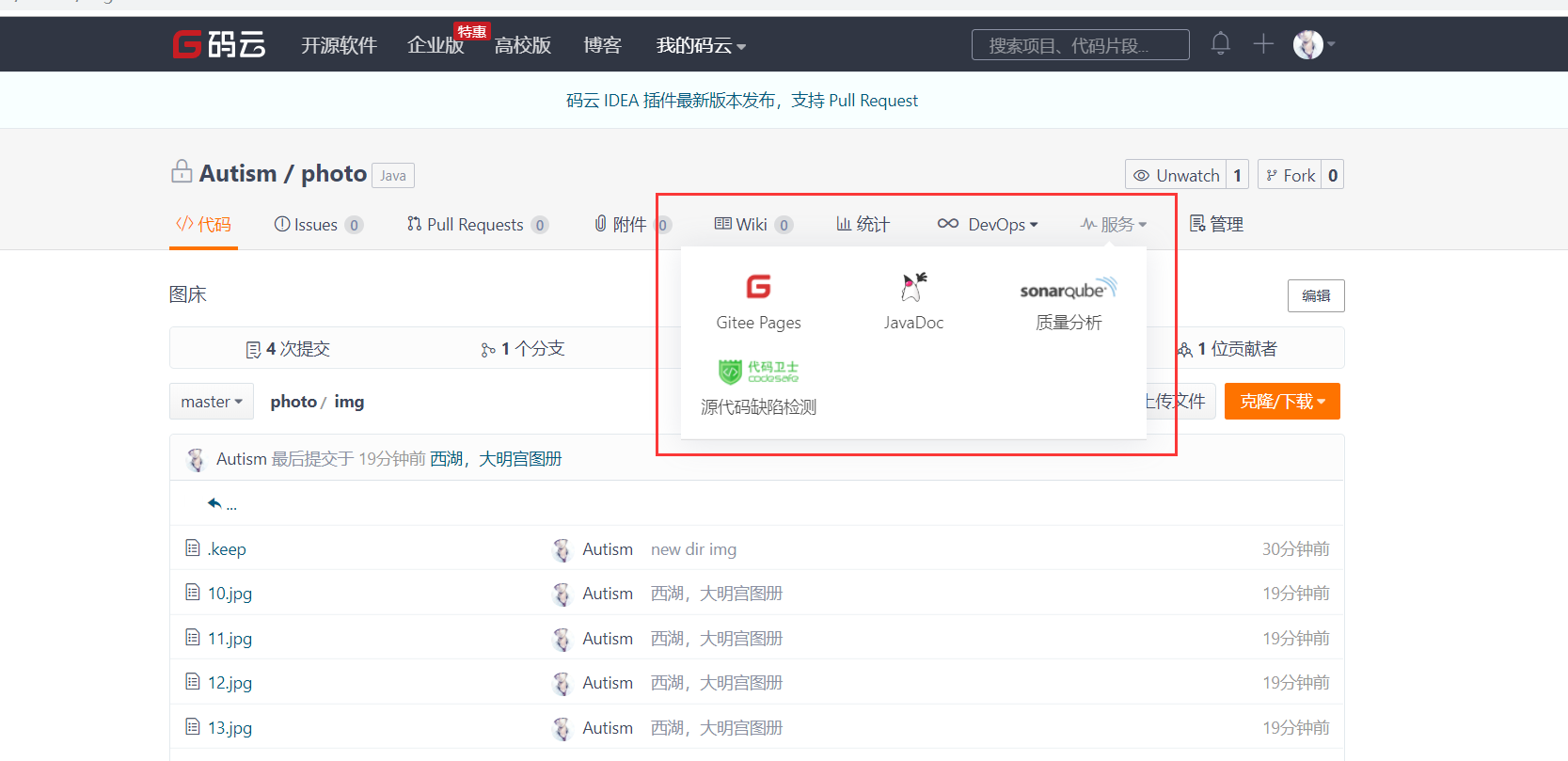
(2). 开启pages服务
创建完项目后,进入项目点击服务,选择gitee pages

在开启pages服务时,注意要勾选强制使用HTTPS,因为github在访问HTTP文件时会报错,导致访问出错。开启gitee pages服务后,上面会提示你网站地址。通过这个地址就可以访问到这个项目中的静态文件了。

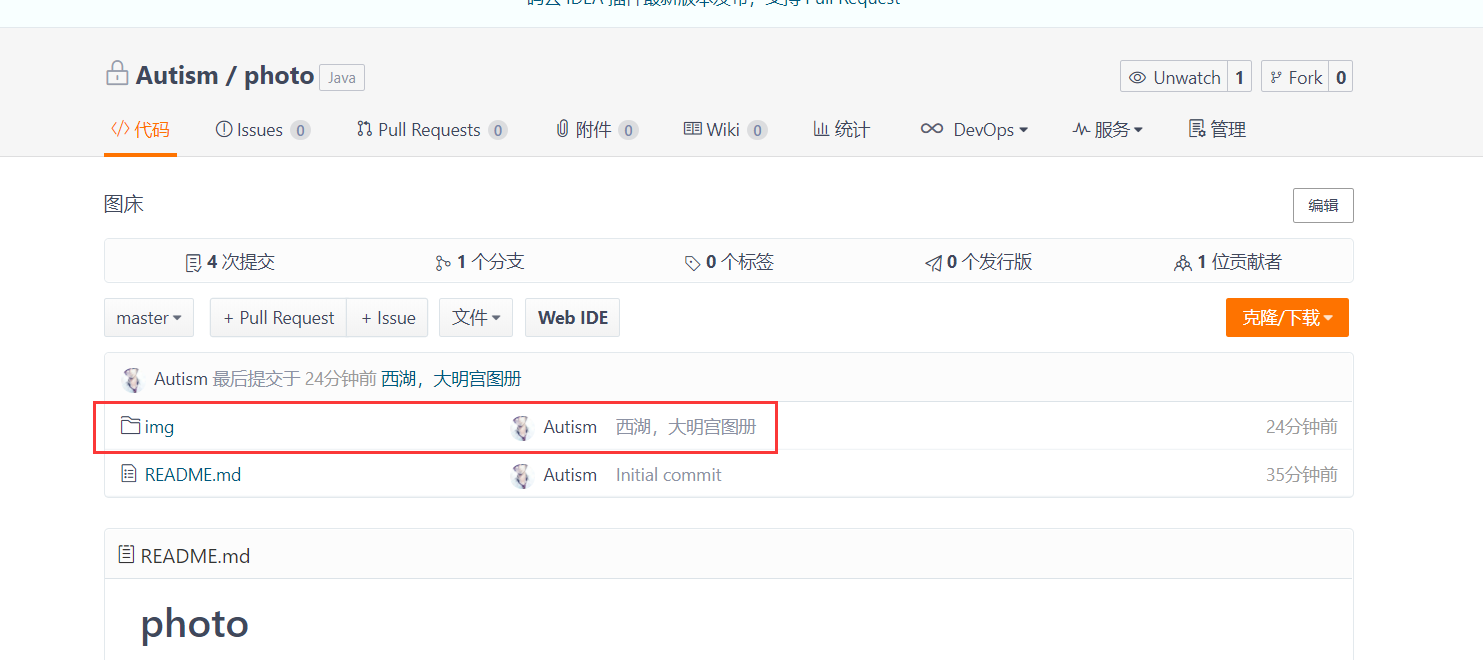
(3). 图片的访问
开启好gitee pages服务后,我们可以直接在浏览器中输入网站地址。例如我的是 https://lsjlsjlsj.gitee.io/photo。通过这个网址访问到的是项目根路径下的文件,假如我要访问文件夹中的图片该怎么写呢?举个例子,我的项目下有个img文件夹,我想访问img中的一张图片怎么做

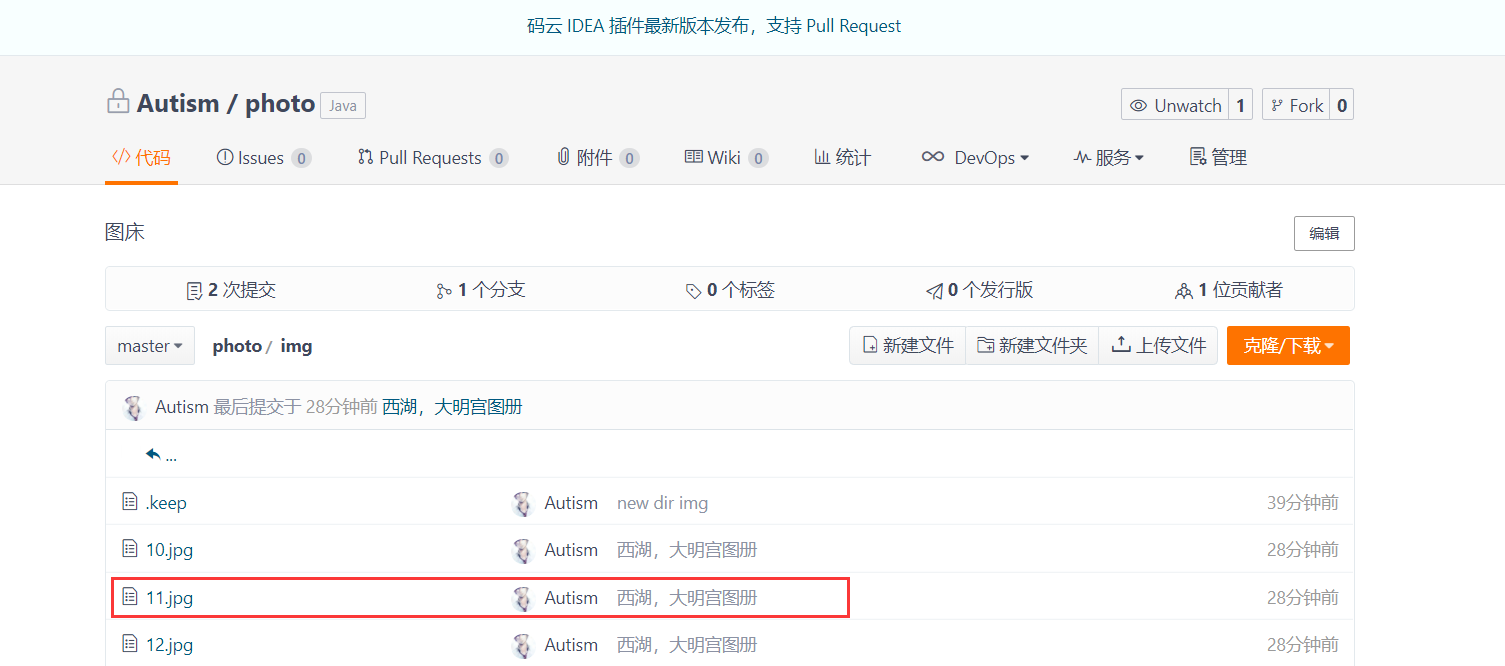
进入到img文件夹中,假设我要访问11.jpg

直接在浏览器中加上图片相对于根路径的相对路径就可以了。https://lsjlsjlsj.gitee.io/photo/img/11.jpg ,可以在浏览器中打开看看,如果能打开就是能正常访问了。

这样在使用github写博客,或者制作博客相册时,便可引用gitee中的图片作为图床。解决github博客页面因为图片加载过慢的问题
七.博客夜间模式
深色模式(Dark Mode)又被称为『暗黑模式』,顾名思义,它给人的最直观感受就是「黑」,虽然它本意不是纯粹的夜间模式,但是我们往往将它当作夜间模式使用。实际中,『夜间模式』是用于弱光环境,主要目的是保护眼睛,减少强光刺激,而『深色模式』可以看作是一个黑色主题,在大白天也可以正常使用。我大概花了一下午搞暗黑模式,之后陆续优化了下,目前博客已经基本上适配完成了。目前是三种方案(优先级递减)
- 媒体查询
- 定时开启
- localStorage/sessionStorage 查询
媒体查询,判断系统是否处于暗黑模式,支持大部分系统Win10 需要浏览器开启软件深色模式Android 同理,需要浏览器支持手机开启夜间模式的时候将自身切换到神色模式,目前 Chrome 支持,Edge 不支持,其他没测iOS、MacOS 上的 Safari 也支持
定时开启,在规定时间自动开启,如果在该时间段内取消了暗黑模式,能一直保持
localStorage/sessionStorage 查询,能一直保持某一个模式的依赖
原理也简单,就是写两套样式代码,一套白天的,套夜间的。然后通过开关按钮来控制,实际上只需要把夜间的css代码中的背景色,字体,图片等颜色调整一下,注意配色就可以了
HTML
在 \themes\fluid\layout\layout.ejs 中找到 <body>,在其之后加入如下代码,你可以根据自己的主题或是喜好在任意地方加上这个白天黑夜的切换按钮
<div id="dark" onclick="switchDarkMode()"></div>
<script>
var isNight = new Date().getHours() >= 22 || new Date().getHours() < 7; // 指定时间
// 依次判断 系统暗黑模式 指定时间 缓存 dark
if( window.matchMedia('(prefers-color-scheme: dark)').matches || isNight || localStorage.getItem('dark') === '1') {
if(!(isNight&&localStorage.getItem('noDark') === '1')) {
document.body.classList.add('dark');
}
}
document.getElementById('dark').innerHTML = document.querySelector("body").classList.contains("dark")?"🌙":"🌞";
</script>JavaScript
在自定义 JS 中把下面代码加进去,直接加到 </body> 之前也行
//点击事件
function switchDarkMode() {
if ($('body').hasClass('dark')) {
$("#dark").html("🌞");
document.body.classList.remove('dark');
localStorage.setItem('noDark', '1');
localStorage.setItem('dark', '0');
} else {
$("#dark").html("🌙");
document.body.classList.add('dark');
localStorage.setItem('dark', '1');
localStorage.setItem('noDark', '0');
}
}CSS
在自定义 CSS 中加入代码,这里就是你要着重调整的地方,可根据个人喜好调整配色
/* 切换按钮 */
#dark{
cursor pointer
position fixed
right 40px
bottom 98px
width 16px
height 14px
z-index 100
font-size 20px
}
/*暗黑模式*/
.dark {
background-color: #292a2d !important;
transition: background .6s ease-in-out,padding .6s ease-in-out;
color: #a9a9b3 !important;
}
/*正文*/
.dark .card-content{
background-color: #333 !important;
transition: background .6s ease-in-out,padding .6s ease-in-out;
border-radius: 10px !important;
}
.dark .top-scroll .btn-floating {
background: linear-gradient(to bottom right, #6a6767 0%, #756f70 100%);
}
.dark p code{
background-color: #5a5353 !important;
}
.dark #artDetail .reprint{
border: 1px solid #6c6767;
}
.dark #rewardModal{
background-color: #333
}
/*导航栏*/
.dark header .nav-transparent {
background-color: transparent !important;
background-image: none;
box-shadow: none;
}
.dark .bg-color{
background: #494848;
}
/*音乐播放器*/
.dark #aplayer{
background-color: #292a2d !important;
}
.dark .aplayer-list-light{
background-color: #333 !important;
}
.dark .aplayer .aplayer-list ol li:hover {
background-color: #333 !important;
}
.dark .aplayer .aplayer-list ol li{
border-top: 1px solid #979393;
}
.dark .aplayer-bar{
background: #a7a3a3 !important;
}
/*暗黑模式 valine插件*/
.dark .vwrap{
border: 1px solid #6c6767 !important;
}
.dark .vsubmit{
background-color: #292a2d !important;
border: 1px solid #6c6767 !important;
color: #a9a9b3 !important;
}
.dark textarea{
color: #a9a9b3 !important;
}
.dark .valine-card{
background-color: #333 !important;
}
.dark .card{
background-color: #333 !important;
}
/*暗黑模式 图片亮度降低*/
.dark img{
filter: brightness(0.5) !important;
}
.dark hr{
background-color: #333 !important;
}
.dark .card-action{
background-color: #333 !important;
}
.dark p{
color: #a09c9c !important
}
localStorage
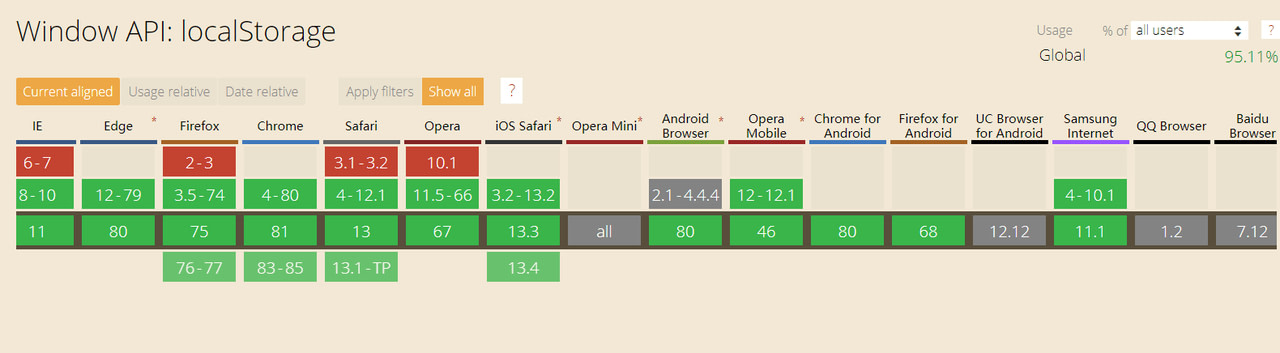
仔细观察刚刚的 js 代码,在其中用到了 localStorage相当于一个标记,除非被手动清除,否则将会永久保存。下面是支持该特性的最低版本

八. 添加导航栏页面
执行命令 hexo new page 'navigate'创建新的路由页面,会在sources/navigate/多了一个目录和index.md文件。这个文件内容不用编辑,接着进入\themes\matery\_config.yml添加配置
menu:
首页:
url: /
icon: fas fa-home
标签:
url: /tags
icon: fas fa-tags
分类:
url: /categories
icon: fas fa-bookmark
归档:
url: /archives
icon: fas fa-archive
关于:
url: /about
icon: fas fa-user-circle
留言:
url: /contact
icon: fas fa-comments
友链:
url: /friends
icon: fas fa-address-book
# 添加导航栏页面
导航:
url: /navigate
icon: fas fa-location-arrow图标请在https://fontawesome.com这个网站获取,因为这是matery主题源码指定的图标库,修改起来很麻烦,搜索需要使用对应的英文,中文无法获取搜索结果
添加navigate.ejs
定位到\themes\matery\layout\新建navigate.ejs文件,复制以下代码
<div class="navi-height bg-cover pd-header ">
<div class=" link-box container">
<!-- 搜索框 -->
<div class="baidu baidu-2 large-screen">
<form name="f" action="https://www.baidu.com/" target="_blank">
<div id="Select-2">
<div class="Select-box-2" id="baidu">
<ul style="height: 46px;">
<li class="this_s">
百 · 度
</li>
<li class="bing_s">
必 · 应
</li>
<li class="google_s">
谷 · 歌
</li>
<li class="baidu_s">
百 · 度
</li>
</ul>
</div>
<input name="wd" id="kw-2" maxlength="100" autocomplete="off" type="text">
</div>
<div class="qingkong" id="qingkong" title="清 · 空" style="display: none;">
x
</div>
<input value="搜 · 索" id="su-2" type="submit">
<ul class="keylist">
</ul>
</form>
</div>
<!-- 链接 -->
<div class="row tags-posts ">
<div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up">
<div class="card">
<div class="jj-list-tit">
娱乐 · 影视
</div>
<ul class="jj-list-con">
<li>
<a href="https://www.jd.com/" class="link-3" target="_blank">
京东
</a>
<li>
<a href="https://www.taobao.com/" class="link-3" target="_blank">
淘宝
</a>
</li>
<li>
<a href="https://www.tmall.com/" class="link-3" target="_blank">
天猫
</a>
</li>
</li>
<li>
<a href="https://v.qq.com/" class="link-3" target="_blank">
腾讯视频
</a>
</li>
<li>
<a href="http://www.iqiyi.com/" class="link-3" target="_blank">
爱奇艺
</a>
</li>
<li>
<a href="https://www.bilibili.com/" class="link-3" target="_blank">
哔哩哔哩
</a>
</li>
<li>
<a href="https://music.163.com/" class="link-3" target="_blank">
网易云音乐
</a>
</li>
<li>
<a href="https://y.qq.com/" class="link-3" target="_blank">
QQ音乐
</a>
</li>
<li>
<a href="http://www.kugou.com/" class="link-3" target="_blank">
酷狗音乐
</a>
</li>
</ul>
</div>
</div>
<div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up">
<div class="card">
<div class="jj-list-tit">
社区 · Code
</div>
<ul class="jj-list-con">
<li>
<a href="https://www.mobaijun.com/contact/" class="link-3" target="_blank">
留言
</a>
</li>
<li>
<a href="https://github.com/" class="link-3" target="_blank">
GitHub
</a>
</li>
<li>
<a href="https://coding.net/" class="link-3" target="_blank">
Coding
</a>
</li>
<li>
<a href="https://juejin.im/" class="link-3" target="_blank">
掘金
</a>
</li>
<li>
<a href="https://gitee.com/" class="link-3" target="_blank">
码云
</a>
</li>
<li>
<a href="https://www.csdn.net/" class="link-3" target="_blank">
CSDN
</a>
</li>
<li>
<a href="https://www.jianshu.com/" class="link-3" target="_blank">
简书
</a>
</li>
<li>
<a href="https://segmentfault.com/" class="link-3" target="_blank">
思否
</a>
</li>
<li>
<a href="https://cloud.tencent.com/developer/" class="link-3" target="_blank">
云+社区
</a>
</li>
</ul>
</div>
</div>
<div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up">
<div class="card">
<div class="jj-list-tit">
实用 · 工具
</div>
<ul class="jj-list-con">
<li>
<a href="https://mdnice.com/" class="link-3" target="_blank">
Nice编辑器
</a>
</li>
<li>
<a href="https://translate.google.cn/" class="link-3" target="_blank">
谷歌翻译
</a>
</li>
<li>
<a href="https://www.uupoop.com/" class="link-3" target="_blank">
在线PS
</a>
</li>
<li>
<a href="https://www.processon.com/" class="link-3" target="_blank">
思维导图
</a>
</li>
<li>
<a href="https://wallhaven.cc/" class="link-3" target="_blank">
超清壁纸
</a>
</li>
<li>
<a href="https://cli.im/" class="link-3" target="_blank">
二维码
</a>
</li>
<li>
<a href="http://www.yinfans.me/" class="link-3" target="_blank">
音范思
</a>
</li>
<li>
<a href="https://www.52pojie.cn/" class="link-3" target="_blank">
吾爱破解
</a>
</li>
<li>
<a href="https://my.openwrite.cn/" class="link-3" target="_blank">
OW分发
</a>
</li>
</ul>
</div>
</div>
<div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up">
<div class="card">
<div class="jj-list-tit">
编程 · 学习
</div>
<ul class="jj-list-con">
<li>
<a href="https://www.oschina.net/" class="link-3" target="_blank">
开源中国
</a>
</li>
<li>
<a href="https://htmldog.com/" class="link-3" target="_blank">
HTML狗
</a>
</li>
<li>
<a href="https://www.icourse163.org/" class="link-3" target="_blank">
中国大学慕课
</a>
</li>
<li>
<a href="https://www.imooc.com/" class="link-3" target="_blank">
慕课网
</a>
</li>
<li>
<a href="http://www.wxapp-union.com/" class="link-3" target="_blank">
小程序
</a>
</li>
<li>
<a href="https://www.runoob.com/" class="link-3" target="_blank">
菜鸟教程
</a>
</li>
<li>
<a href="https://blog.51cto.com/" class="link-3" target="_blank">
51CTO
</a>
</li>
<li>
<a href="https://www.shiyanlou.com/library/" class="link-3" target="_blank">
实验楼
</a>
</li>
<li>
<a href="https://spring.io/" class="link-3" target="_blank">
Spring
</a>
</li>
</ul>
</div>
</div>
<div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up">
<div class="card">
<div class="jj-list-tit">
资讯 · 趋势
</div>
<ul class="jj-list-con">
<li>
<a href="https://www.huxiu.com/" class="link-3" target="_blank">
虎嗅
</a>
</li>
<li>
<a href="https://insights.stackoverflow.com/" class="link-3" target="_blank">
技术调查
</a>
</li>
<li>
<a href="http://www.asciiworld.com/" class="link-3" target="_blank">
摸鱼
</a>
</li>
<li>
<a href="https://sspai.com/" class="link-3" target="_blank">
少数派
</a>
</li>
<li>
<a href="https://zh.wikihow.com/" class="link-3" target="_blank">
WikeHom
</a>
</li>
<li>
<a href="https://www.awesomes.cn/rank?sort=hot" class="link-3" target="_blank">
前端趋势
</a>
</li>
<li>
<a href="https://github-trending.com/" class="link-3" target="_blank">
GitHub趋势
</a>
</li>
<li>
<a href="https://www.tiobe.com/" class="link-3" target="_blank">
编程趋势
</a>
</li>
<li>
<a href="https://trends.google.com/" class="link-3" target="_blank">
Google趋势
</a>
</li>
</ul>
</div>
</div>
<div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up">
<div class="card">
<div class="jj-list-tit">
搜索 · 其他
</div>
<ul class="jj-list-con">
<li>
<a href="https://ac.scmor.com/" class="link-3" target="_blank">
谷歌镜像
</a>
</li>
<li>
<a href="http://www.pansoso.com/" class="link-3" target="_blank">
网盘搜索
</a>
</li>
<li>
<a href="http://tool.mkblog.cn/music/" class="link-3" target="_blank">
音乐搜索
</a>
</li>
<li>
<a href="https://www.dytt8.net/" class="link-3" target="_blank">
电影天堂
</a>
</li>
<li>
<a href="https://carbon.now.sh/" class="link-3" target="_blank">
代码图片
</a>
</li>
<li>
<a href="https://www.zhipin.com/" class="link-3" target="_blank">
Boos
</a>
</li>
<li>
<a href="https://fontawesome.com/" class="link-3" target="_blank">
图标库
</a>
</li>
<li>
<a href="https://www.qvdv.com/tools/qvdv-guid.html" class="link-3" target="_blank">
在线工具
</a>
</li>
<li>
<a href="http://zhongguose.com/" class="link-3" target="_blank">
中国色
</a>
</li>
</ul>
</div>
</div>
</div>
<script>
/*选择搜索引擎*/
$('.Select-box ul').hover(function() {
$(this).css('height', 'auto')
}, function() {
$(this).css('height', '40px')
});
$('.Select-box-2 ul').hover(function() {
$(this).css('height', 'auto')
}, function() {
$(this).css('height', '46px')
});
var _name='';
$('.Select-box li').click(function() {
var _tihs = $(this).attr('class');
var _html = $(this).html();
if (_tihs == 'baidu_s') {
_tihs = 'https://www.baidu.com/s';
_name = 'wd';
}
if (_tihs == 'google_s') {
_tihs = 'https://www.google.com/search';
_name = 'q';
}
if (_tihs == 'bing_s') {
_tihs = 'https://www.bing.com/search';
_name = 'q';
}
$('.baidu form').attr('action', _tihs);
$('.this_s').html(_html);
$('#kw').attr('name', _name);
$('.Select-box ul').css('height', '40px')
});
$('.Select-box-2 li').click(function() {
var _tihs = $(this).attr('class');
var _html = $(this).html();
if (_tihs == 'baidu_s') {
_tihs = 'https://www.baidu.com/s';
_name = 'wd';
}
if (_tihs == 'google_s') {
_tihs = 'https://www.google.com/search';
_name = 'q';
}
if (_tihs == 'bing_s') {
_tihs = 'https://www.bing.com/search';
_name = 'q';
}
$('.baidu form').attr('action', _tihs);
$('.this_s').html(_html);
$('#kw-2').attr('name', _name);
$('.Select-box-2 ul').css('height', '48px')
});
//清空输入框内容
$('.qingkong').click(function () {
cls();
$(this).css('display', 'none')
});
function cls() {
var sum = 0;
var t = document.getElementsByTagName("INPUT");
for (var i = 0; i < t.length; i++) {
if (t[i].type == 'text') {
++sum;
t[i].value = "";//清空
}
}
}
//清空输入框按钮的显示和隐藏
function if_btn() {
var btn_obj = document.getElementById("kw") || document.getElementById("kw-2");
var cls_btn = document.getElementById("qingkong");
var btn_obj_val; var times;
//当元素获得焦点时
if (btn_obj == '' || btn_obj == null) {
return false; //如果没有找到这个元素,则将函数返回,不继续执行
}
btn_obj.onfocus = function () {
times = setInterval(function () {
btn_obj_val = btn_obj.value;
if (btn_obj_val != 0) {
cls_btn.style.display = "block";
} else {
cls_btn.style.display = "none";
}
}, 200);
} //元素失去焦点时
btn_obj.onblur = function () {
clearInterval(times);
}
}
</script>
</div>
</div>
<style>
* {
margin:0;
padding:0;
font-family:"微软雅黑"
}
ul,li,h1,h2,h3,h4,h5,h6,p,form,dl,dt,dd {
margin:0px;
padding:0px;
font-size:14px;
font-weight:normal;
}
img {
border-style:none;
}
li {
list-style:none;
float:left
}
a {
text-decoration:none
}
.card {
background-color:rgba(25,240,229,0);
width:96%;
margin-left:2%
}
.baidu {
float:left;
margin-left:100px;
}
.baidu form {
position:relative
}
.Select-box ul {
height:40px;
position:absolute;
left:-1px;
top:0px;
z-index:9999;
background:#FFF;
border:1px solid #ccc;
border-top:none;
overflow:hidden
}
.Select-box
li {
width:60px;
line-height:40px;
font-size:14px;
color:#484848;
border:0;
cursor:pointer;
}
.Select-box li:hover {
background:#3385ff;
color:#FFF;
}
.Select-box .this_s {
color:#317ef3;
}
.Select-box .this_s:hover {
background:#FFF;
color:#317ef3;
}
.qingkong {
position:absolute;
right:120px;
top:12px;
width:18px;
height:18px;
background:rgba(0,0,0,0.1);
border-radius:18px;
line-height:16px;
color:#666666;
cursor:pointer;
text-align:center;
font-size:14px;
display:none;
}
.qingkong:hover {
background:rgba(0,0,0,0.2);
}
.qingkong:active {
background:rgba(0,0,0,0.3);
}
.baidu-2 {
width:100%;
height:110px;
margin:0 auto;
background:none;
padding-top:50px;
}
.baidu-2 form {
width:520px;
margin:0 auto;
}
.baidu-2 input {
padding:13px 8px;
opacity:0.9;
font-size:15px;
}
#Select-2 {
float:left;
}
.Select-box-2 {
text-align:center;
float:left;
position:relative;
}
.Select-box-2 ul {
height:46px;
position:absolute;
left:0px;
top:1px;
z-index:9999;
background:rgba(255,255,255,0.9);
border:1px solid #ccc;
border-top:none;
overflow:hidden
}
.Select-box-2
li {
width:60px;
line-height:46px;
font-size:15px;
color:#484848;
border:0;
cursor:pointer;
}
.Select-box-2 li:hover {
background:#3385ff;
color:#FFF;
}
.Select-box-2 .this_s {
color:#317ef3;
}
.Select-box-2 .this_s:hover {
background:none;
color:#317ef3;
}
#kw-2 {
width:335px;
outline:0;
border:1px solid #ccc;
background:rgba(255,255,255,0.2);
color:#000000;
padding-left:70px;
font-weight:bold;
}
/*修改搜索框样式*/ #su-2 {
width:90px;
background:blue;
border:none;
border-top:#3385ff 1px solid;
border-bottom:1px solid #2d78f4;
color:#FFF;
cursor:pointer;
/*去轮廓阴影*/ outline:none;
}
/*光标移动到搜索框颜色*/ #su-2:hover {
background:blue;
border-bottom:1px solid
blue;
}
#su-2:active {
background:blue;
box-shadow:inset 1px 1px 3px
blue;
-webkit-box-shadow:inset 1px 1px 3px blue;
}
.jj-list-tit {
font-size:16px;
line-height:25px;
color:#ffffff;
width:100%;
padding-left:38.5%;
}
.jj-list-con {
overflow:hidden;
margin:0 auto
}
/*控制网站列表间距*/ .jj-list-con
li {
width:31.333%;
margin:1%;
}
.link-3 {
display:block;
background:rgba(0,0,0,.35);
color:#FFF;
font-size:13px;
text-align:center;
line-height:35px;
padding:4px 0;
border-radius:2px;
transition:all 0.2s
}
.link-3:hover {
background:rgba(0,0,0,.45);
font-size:15px;
font-weight:bold
}
/*1栏 小于584*/ @media only screen and (max-width:584px) {
.navi-height {
height:1300px;
}
.link-box {
margin-top:5%;
}
.large-screen {
display:none;
}
}/* 2栏 大于584 小于993px */ @media only screen and (min-width:584px)
and (max-width:993px) {
.navi-height {
height:800px;
}
.link-box {
margin-top:5%;
}
.large-screen {
display:none;
}
}/*3栏 大于993px*/ @media only screen
and (min-width:993px) {
.navi-height {
position:absolute;
width:100%;
height:100%;
}
}/* 隐藏footer */ .page-footer {
display:none;
}
</style>
<% if (theme.banner.enable) { %>
<script>
// 每天切换 banner 图. Switch banner image every day.
$('.bg-cover').css('background-image', 'url(/medias/banner/' + new Date().getDay() + '.jpg)');
</script>
<% } else { %>
<script>
$('.bg-cover').css('background-image', 'url(/medias/banner/0.jpg)');
</script>
<% } %>然后启动本地服务 hexo g && hexo s 即可查看效果



